Poor quality of downscaled images in Chrome, and how to fix it with CSS
2024 update: It looks like this is no longer an issue.
Quite a few release cycles ago (the first complaints started to pop online around version 46) Google Chrome developers broke something in the way Chrome and Chromium-based browsers are rendering downscaled images. Images that are downscaled by the browser, the ones with their rendered size smaller than the intrinsic size, are now look noticeably softer, even blurry. Firefox does not have this issue and downscales all images splendidly, keeping them crisp no matter what.
Here is the demonstration of the bug. The test pages are loading the same two images each 1000 by 667 pixels. Both images are downscaled with the CSS property max-width to 480 by 320 pixels.
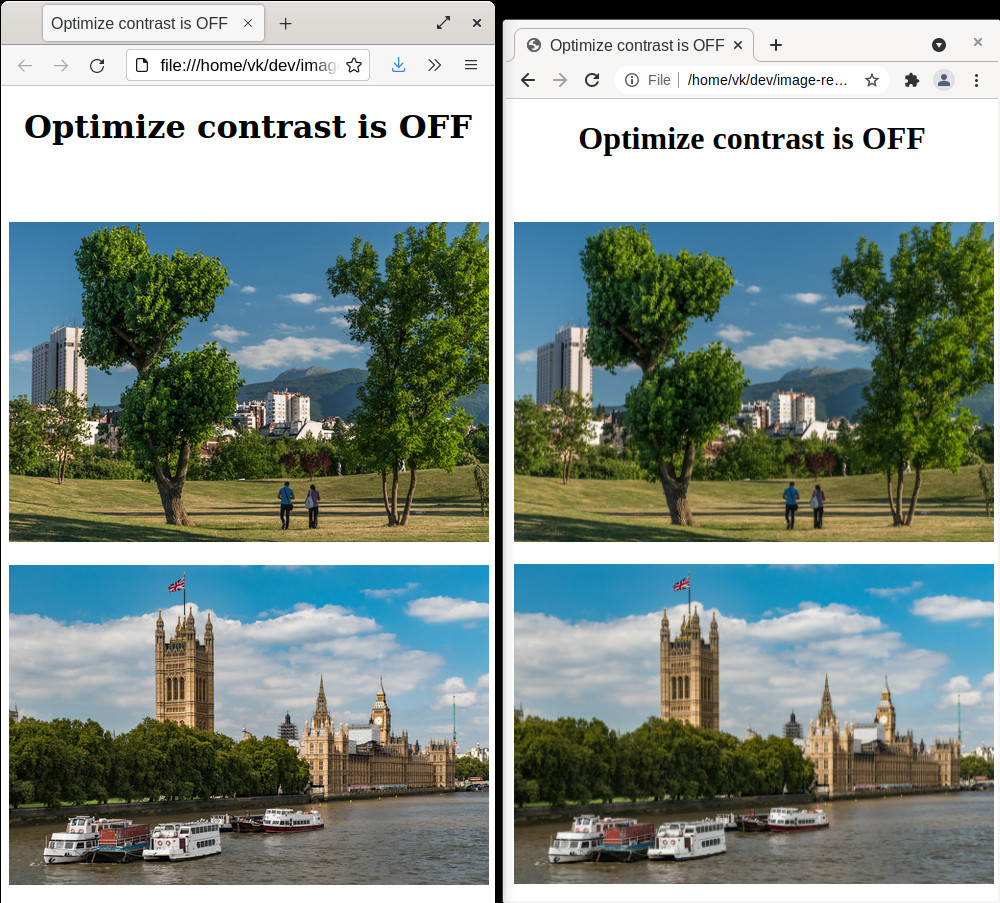
Here is the issue
On the left is the test page loaded into Firefox version 92.0. This is how it should look like. On the right is the same page loaded into Chromium version 93.0.4577.63 (for the record, it looks exactly the same in Google Chrome version 93.0.4577.82).

Look how better these downscaled images look in Firefox comparing to the Chromium browser.
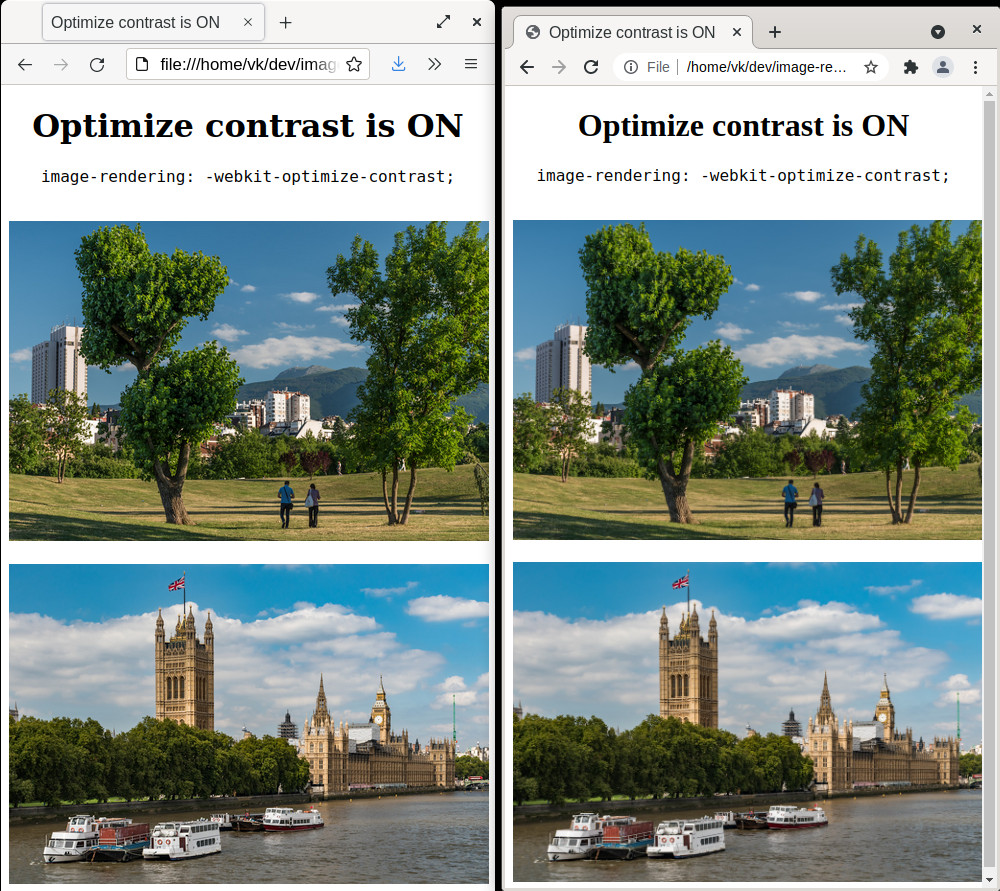
And how to fix it
One possible solution to this problem, and the only one that I found working, is to add image-rendering: -webkit-optimize-contrast rule to the img element.
img { image-rendering: -webkit-optimize-contrast; }
This is how it works. Once again, Firefox is on the left, Chromium browser is on the right side of the screenshot.

Now it looks noticeably better, but still not as good as in the Firefox.
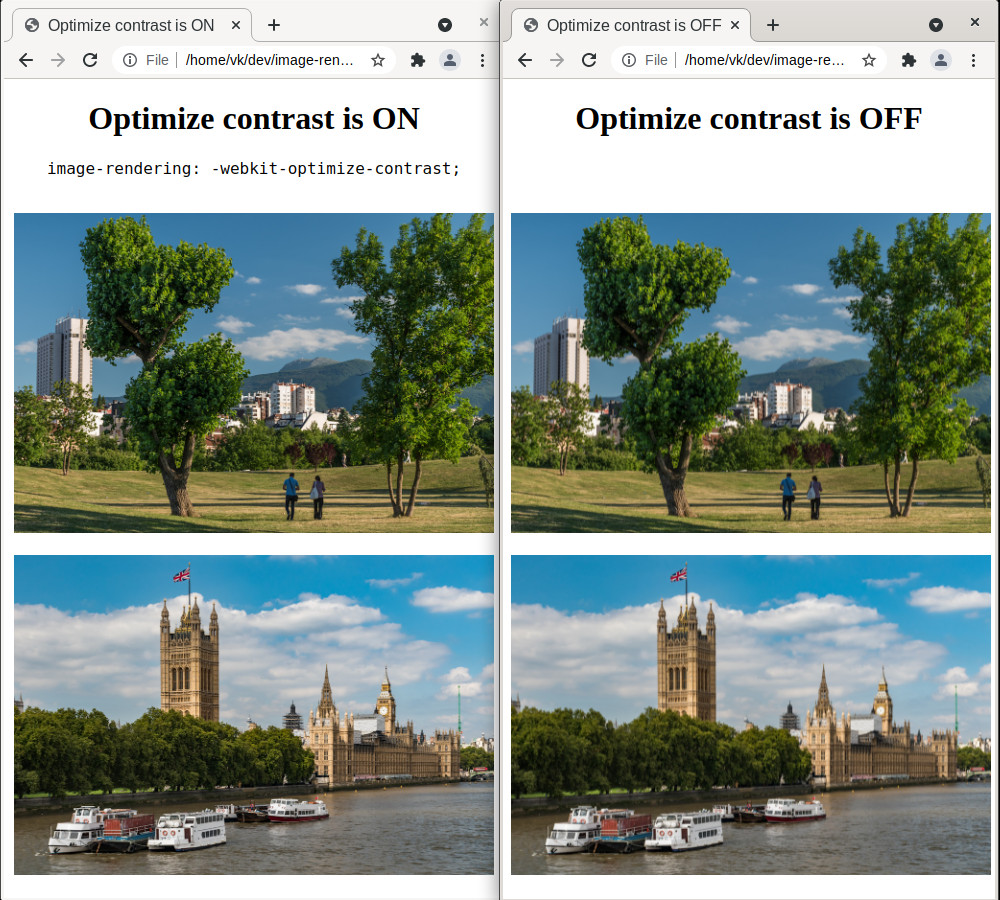
Here is the direct comparison between Chromium 93 displaying the same exact images on a page with -webkit-optimize-contrast (on the left) and without it (on the right).

A working, but not exactly fantastic solution, indeed.
Reference
Here are the full-size images that were used in the tests above.


And the HTML/CSS code for the test page (the one with the optimization’s ON):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Optimize contrast is ON</title>
<style>
body { text-align: center; }
img { max-width: 30rem; image-rendering: -webkit-optimize-contrast; }
</style>
</head>
<body>
<h1>Optimize contrast is ON</h1>
<pre>
image-rendering: -webkit-optimize-contrast;
</pre>
<img src="test1.jpg">
<br><br>
<img src="test2.jpg">
</body>
</html>